Maynooth is an online e-commerce furniture website. It is built on the basis of embarking on strategic, people-centric design processes, using key design tools like the journey and empathy mapping. In this project, I worked closely with the founder and a small team of engineers to build the vision.

UI Design
Development
Testing & UX
To build a e-commerce website for people to browse & purchase furniture for home delivery. I joined Maynooth as a product designer when it was just a small team of the founder, 1 engineer and myself. I led the product, marketing, UX and UI strategy for the team. I've been extremely fortunate to have part of this journey and have grown tremendously during my time at Maynooth, some key achievements of which I have listed below:
I conducted research interviews to learn about how buyers use digital tools to select furniture for their home and office spaces. This helped me to uncover any pain points that they were experiencing with the apps offered by competitors.
My research encompassed:
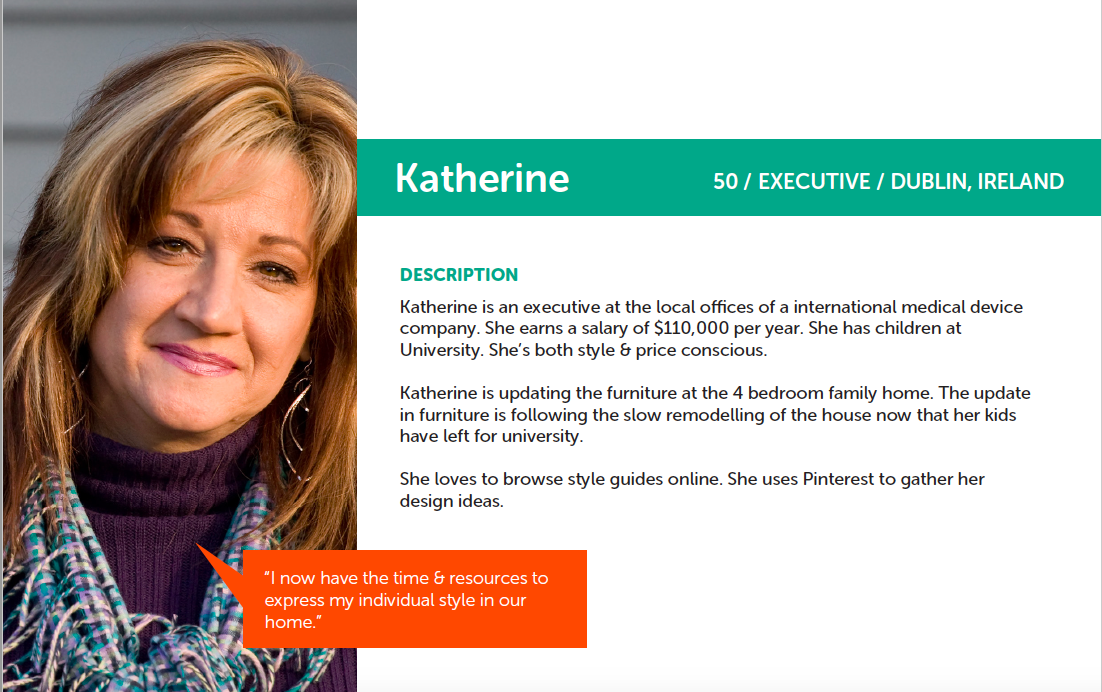
Based on our research, we recognised that there were 3 key user types that our product tried to solve problems for. We decided to focus on Persona 1 since their need was greatest and we could reach them.

- https://www.worldmarket.com/
- https://www.potterybarn.com/



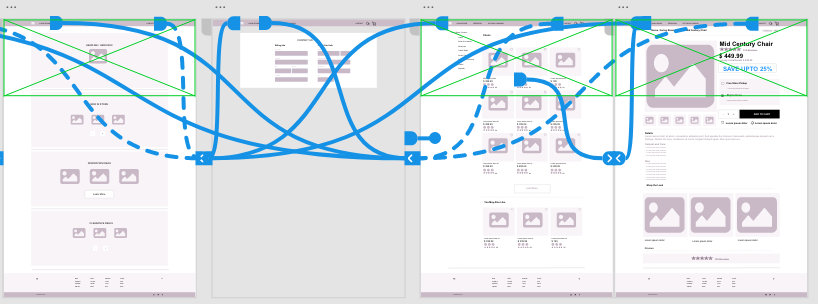
User testing was an iterative process that was conducted at every milestone of the project to identify the biggest pain points in the current version. Once feedback was gathered, I would revisit the prototypes and test again.
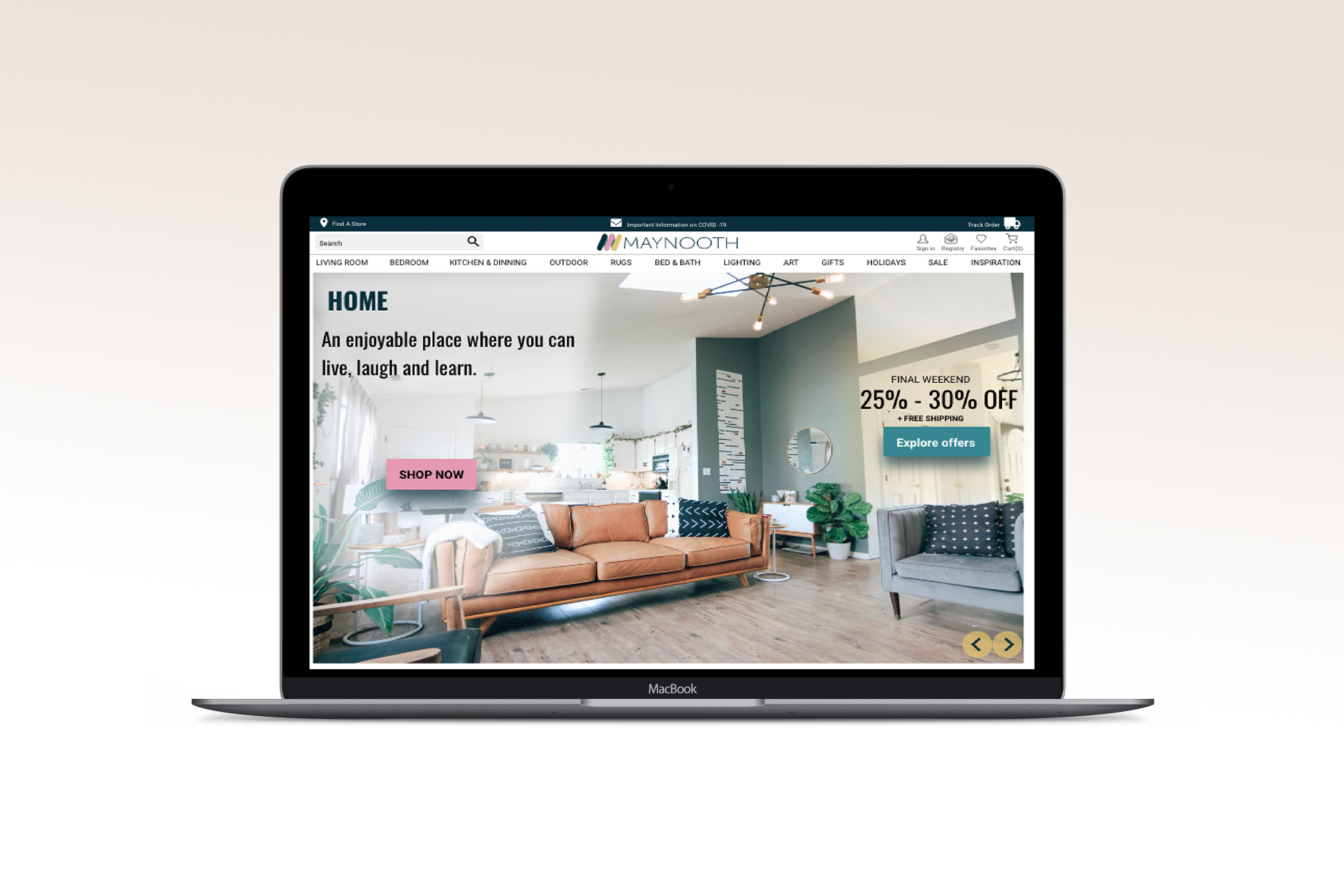
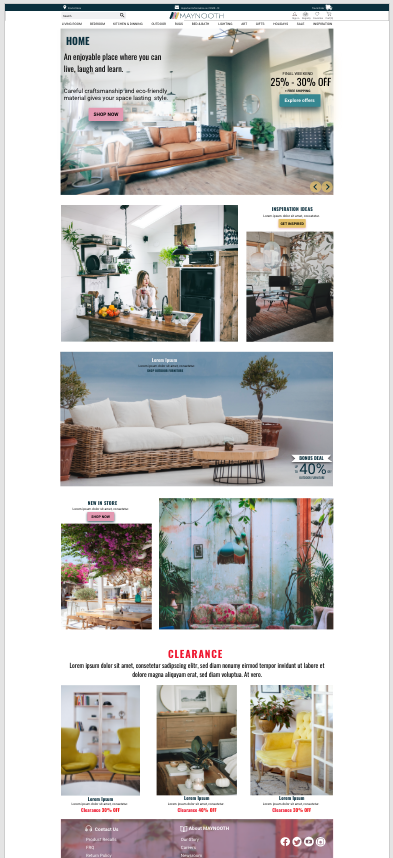
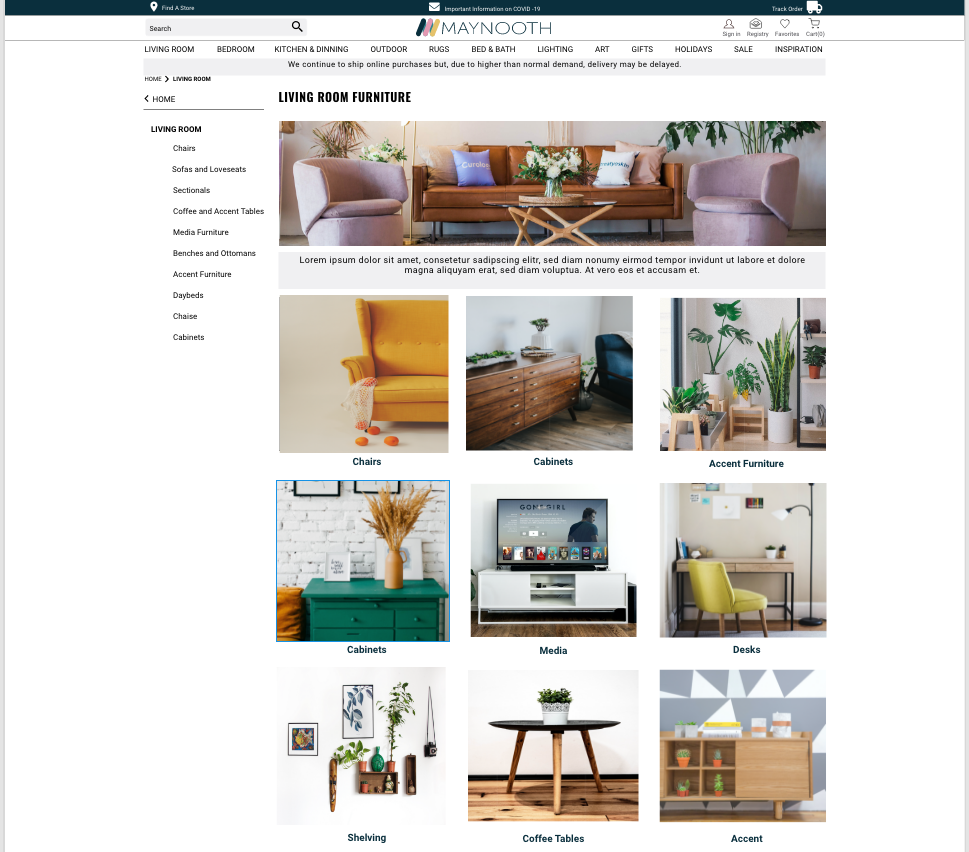
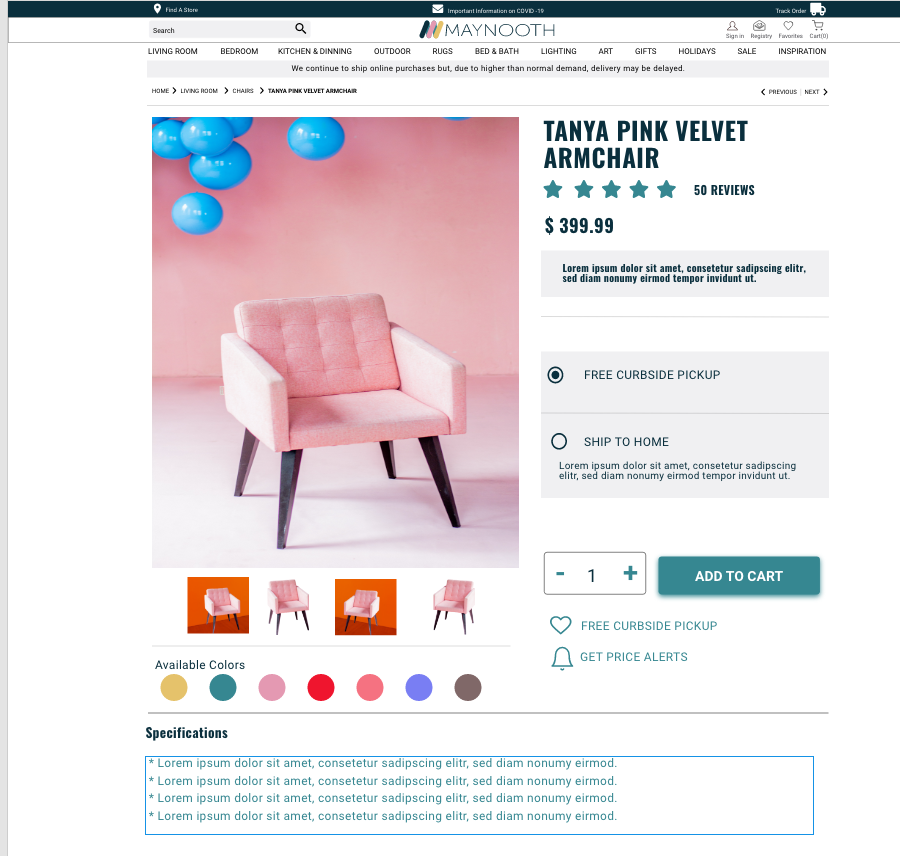
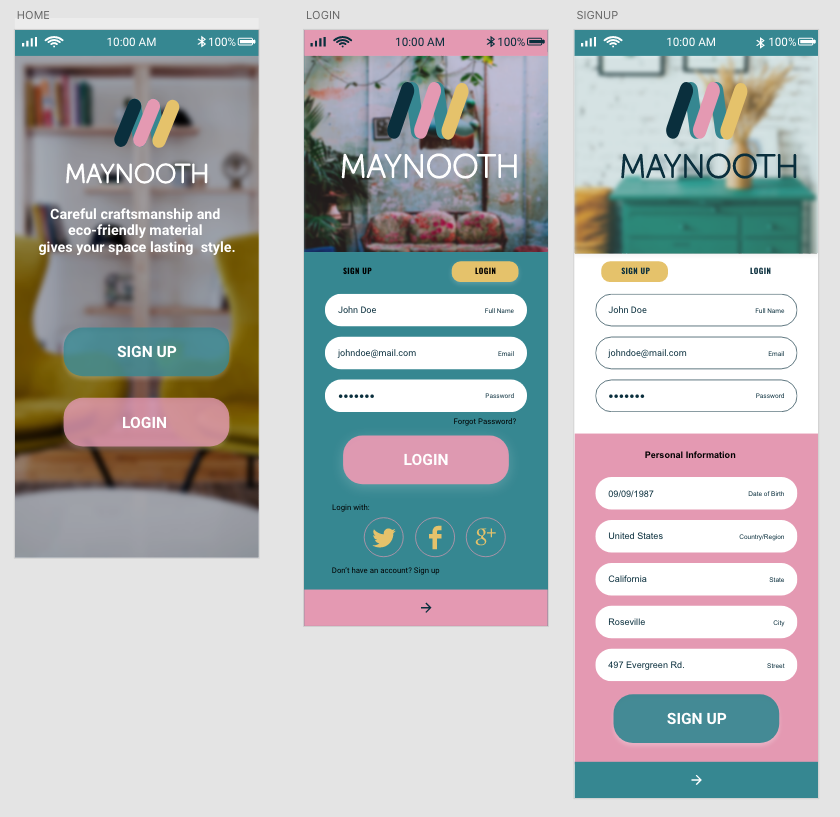
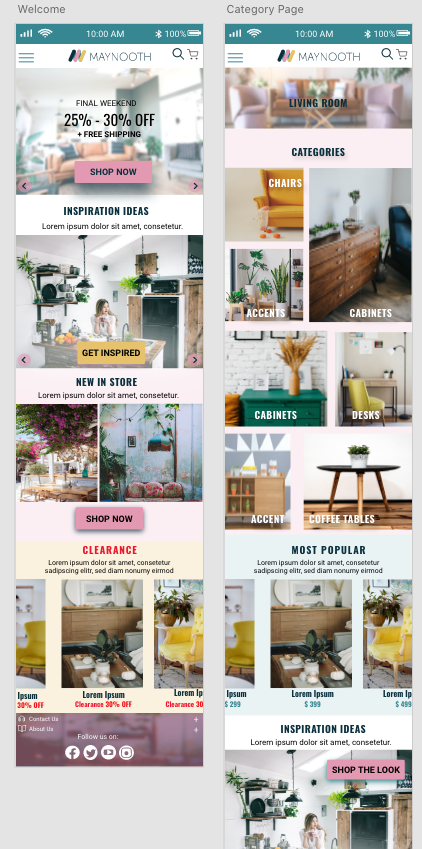
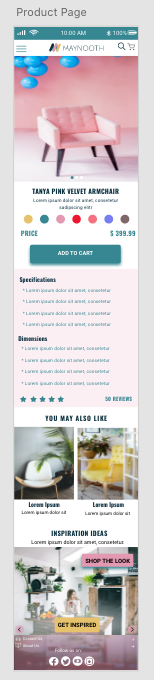
For the brand, I wanted to create a refreshing, minimalist and clean UI that conveyed trustworthiness and progression for future-oriented individuals.
I wanted a landing page that had a simple call-to-action (CTA) that conveyed our purpose and value to our target users.







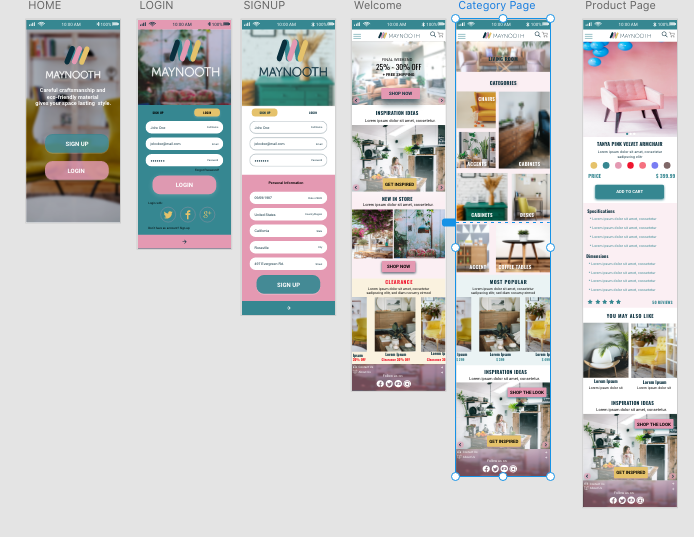
I worked closely with a team of 6 engineers to develop the designs for MVP. I scoped out tickets for the front-end engineers with user stories and product requirements.

Working in an early-stage startup was an extremely steep learning curve. It was an eye-opening experience that taught me a lot about being lean and knowing when and where to focus your energy and efforts.
Some key takeaways from this project are: